今天要為大家示範簡單的卡片製作,這次同樣以 tailwindUI 舉範例參考
建立基礎架構
<div class="container mt-12">
<h2>Customers also purchased</h2>
<div>
<div>
<!-- card -->
<div>
<!-- card 圖片 -->
<img src="./img/card/clothes.jpg" alt="clothes-black" />
</div>
<!-- card 圖片 end -->
<div>
<!-- card 文字 -->
<div>
<h3>Basic Tee</h3>
<p>Black</p>
</div>
<div>
<strong> $35 </strong>
</div>
</div>
<!-- card 文字 end -->
</div>
<!-- card end -->
</div>
</div>

設定文字大小及樣式
<div class="container mt-12">
<h2 class="text-2xl font-bold">Customers also purchased</h2>
<div>
<div>
<!-- card -->
<div>
<!-- card 圖片 -->
<img src="./img/card/clothes.jpg" alt="clothes-black" />
</div>
<!-- card 圖片 end -->
<div>
<!-- card 文字 -->
<div>
<h3 class="text-sm">Basic Tee</h3>
<p class="text-sm text-gray-500">Black</p>
</div>
<div>
<strong class="text-sm text-gray-900"> $35 </strong>
</div>
</div>
<!-- card 文字 end -->
</div>
<!-- card end -->
</div>
</div>

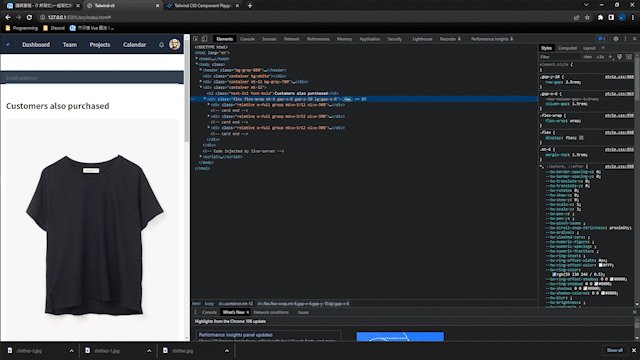
取出間距並加上 flex 樣式
<div class="container mt-12">
<h2 class="text-2xl font-bold">Customers also purchased</h2>
<div class="flex mt-6">
<div>
<!-- card -->
<div>
<!-- card 圖片 -->
<img src="./img/card/clothes.jpg" alt="clothes-black" />
</div>
<!-- card 圖片 end -->
<div class="flex justify-between mt-4">
<!-- card 文字 -->
<div>
<h3 class="text-sm">Basic Tee</h3>
<p class="mt-1 text-sm text-gray-500">Black</p>
</div>
<div>
<strong class="text-sm text-gray-900"> $35 </strong>
</div>
</div>
<!-- card 文字 end -->
</div>
<!-- card end -->
</div>
</div>

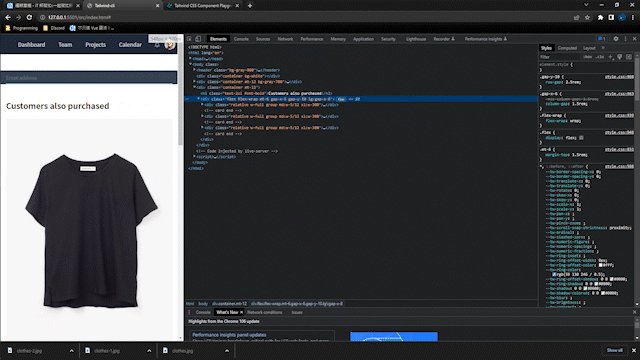
在 mt-6 的外層容器加上 gap 和卡片外層容器加上 relative 並且在卡片的最後加上 a 標籤搭配 absolute、inset-0 覆蓋整張卡片
<div class="container mt-12">
<h2 class="text-2xl font-bold">Customers also purchased</h2>
<div class="flex mt-6 gap-x-6 gap-y-10 lg:gap-x-8">
<div class="relative">
<!-- card -->
<div>
<!-- card 圖片 -->
<img src="./img/card/clothes.jpg" alt="clothes-black" />
</div>
<!-- card 圖片 end -->
<div class="flex justify-between mt-4">
<!-- card 文字 -->
<div>
<h3 class="text-sm">Basic Tee</h3>
<p class="mt-1 text-sm text-gray-500">Black</p>
</div>
<div>
<strong class="text-sm text-gray-900"> $35 </strong>
</div>
</div>
<!-- card 文字 end -->
<a class="absolute inset-0" href="#"></a>
</div>
<!-- card end -->
</div>
</div>
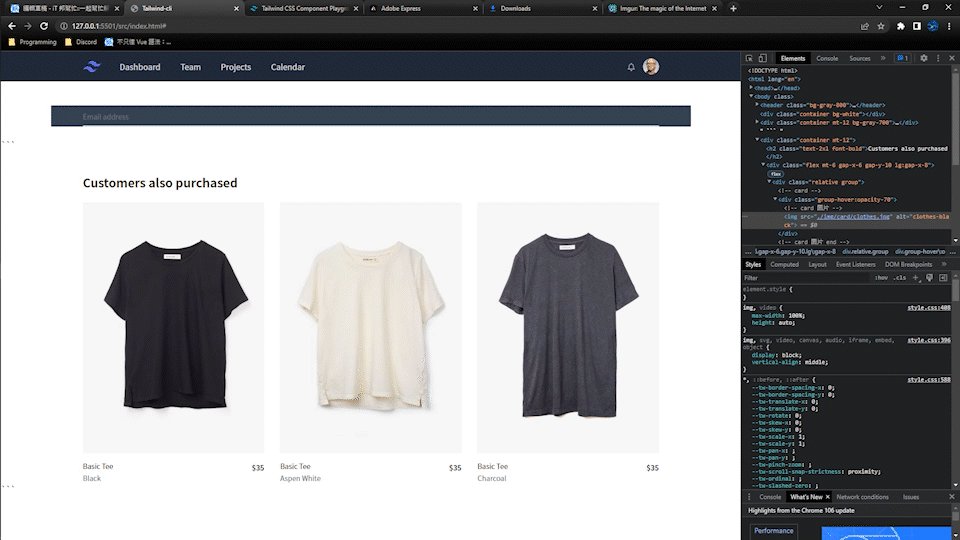
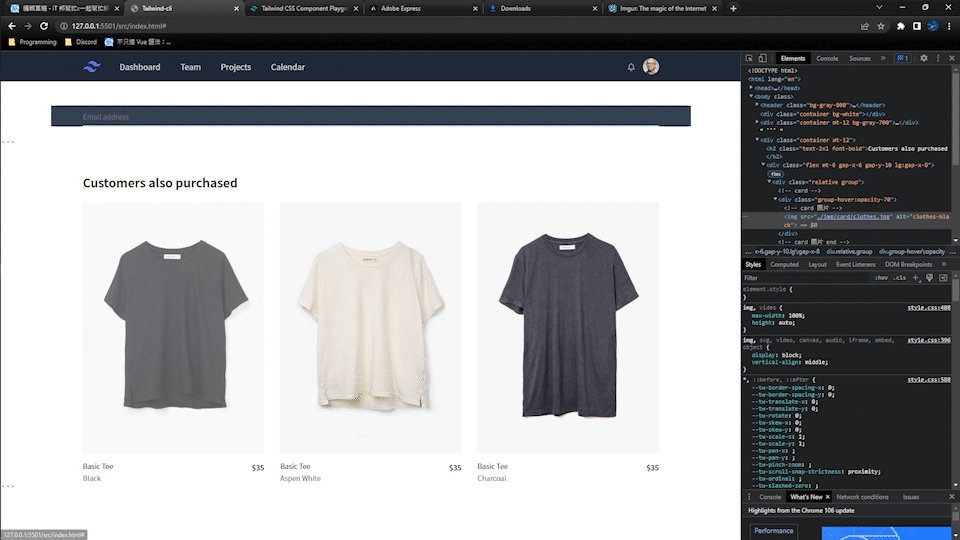
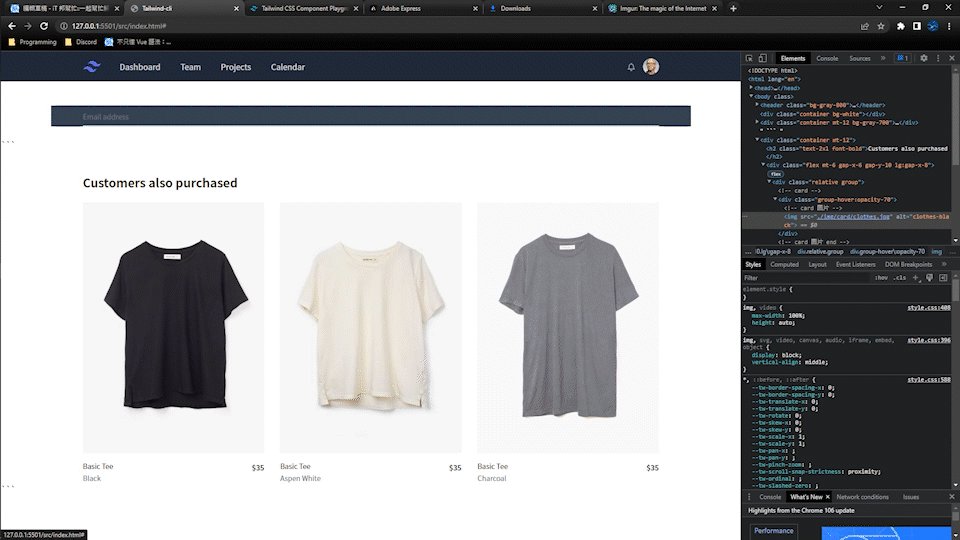
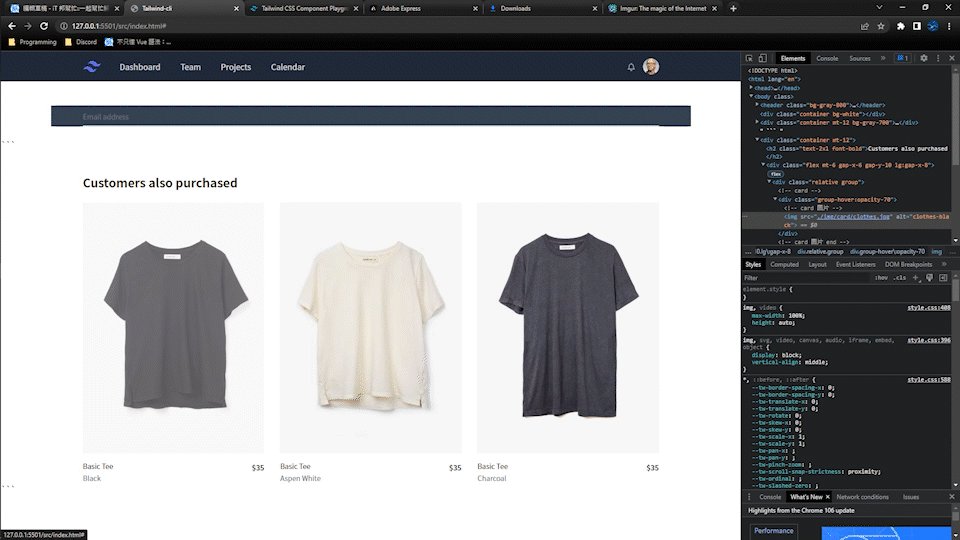
為整張卡片加上 group-hover
<div class="container mt-12">
<h2 class="text-2xl font-bold">Customers also purchased</h2>
<div class="flex mt-6 gap-x-6 gap-y-10 lg:gap-x-8">
<div class="relative group">
<!-- card -->
<div class="group-hover:opacity-70">
<!-- card 圖片 -->
<img src="./img/card/clothes.jpg" alt="clothes-black" />
</div>
<!-- card 圖片 end -->
<div class="flex justify-between mt-4">
<!-- card 文字 -->
<div>
<h3 class="text-sm">Basic Tee</h3>
<p class="mt-1 text-sm text-gray-500">Black</p>
</div>
<div>
<strong class="text-sm text-gray-900"> $35 </strong>
</div>
</div>
<!-- card 文字 end -->
<a class="absolute inset-0" href="#"></a>
</div>
<!-- card end -->
</div>
</div>

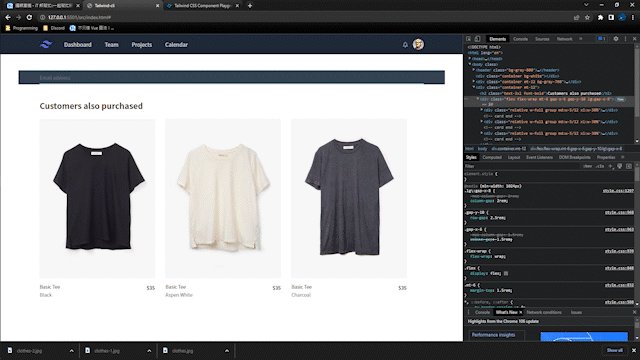
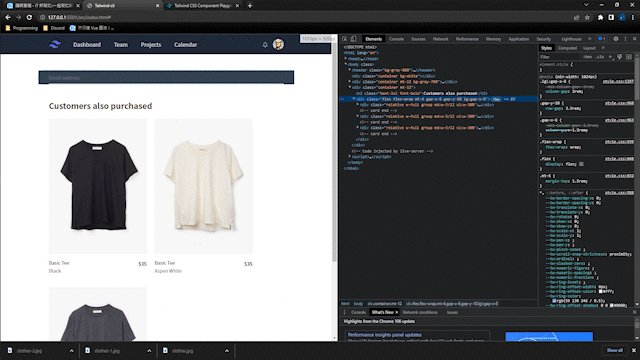
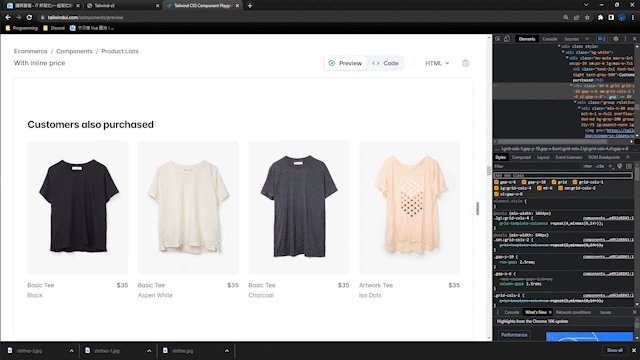
卡片複製並修改文字內容與圖片
<div class="container mt-12">
<h2 class="text-2xl font-bold">Customers also purchased</h2>
<div class="flex mt-6 gap-x-6 gap-y-10 lg:gap-x-8">
<div class="relative group">
<!-- card -->
<div class="group-hover:opacity-70">
<!-- card 圖片 -->
<img src="./img/card/clothes.jpg" alt="clothes-black" />
</div>
<!-- card 圖片 end -->
<div class="flex justify-between mt-4">
<!-- card 文字 -->
<div>
<h3 class="text-sm">Basic Tee</h3>
<p class="mt-1 text-sm text-gray-500">Black</p>
</div>
<div>
<strong class="text-sm text-gray-900"> $35 </strong>
</div>
</div>
<!-- card 文字 end -->
<a class="absolute inset-0" href="#"></a>
</div>
<!-- card end -->
<div class="relative group">
<!-- card -->
<div class="group-hover:opacity-70">
<!-- card 圖片 -->
<img src="./img/card/clothes-1.jpg" alt="clothes-aspen-white" />
</div>
<!-- card 圖片 end -->
<div class="flex justify-between mt-4">
<!-- card 文字 -->
<div>
<h3 class="text-sm">Basic Tee</h3>
<p class="mt-1 text-sm text-gray-500">Aspen White</p>
</div>
<div>
<strong class="text-sm text-gray-900"> $35 </strong>
</div>
</div>
<!-- card 文字 end -->
<a class="absolute inset-0" href="#"></a>
</div>
<!-- card end -->
<div class="relative group">
<!-- card -->
<div class="group-hover:opacity-70">
<!-- card 圖片 -->
<img src="./img/card/clothes-2.jpg" alt="clothes-Charcoal" />
</div>
<!-- card 圖片 end -->
<div class="flex justify-between mt-4">
<!-- card 文字 -->
<div>
<h3 class="text-sm">Basic Tee</h3>
<p class="mt-1 text-sm text-gray-500">Charcoal</p>
</div>
<div>
<strong class="text-sm text-gray-900"> $35 </strong>
</div>
</div>
<!-- card 文字 end -->
<a class="absolute inset-0" href="#"></a>
</div>
<!-- card end -->
</div>
</div>
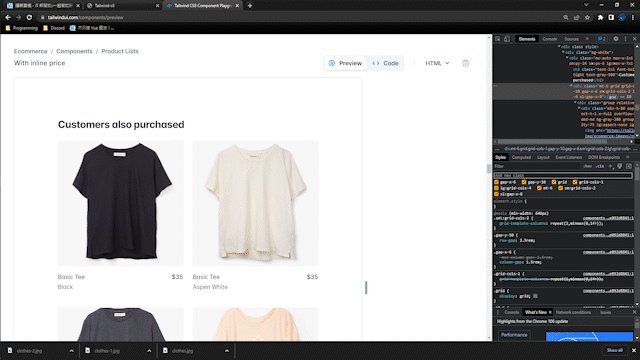
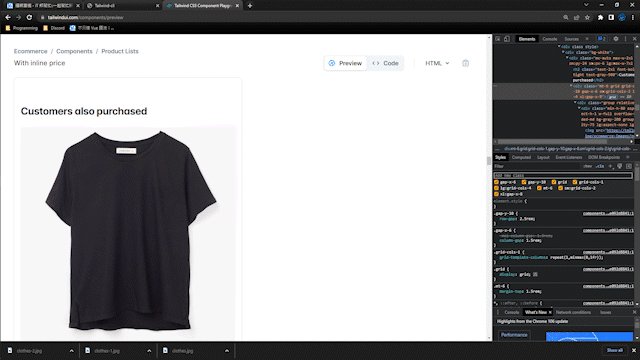
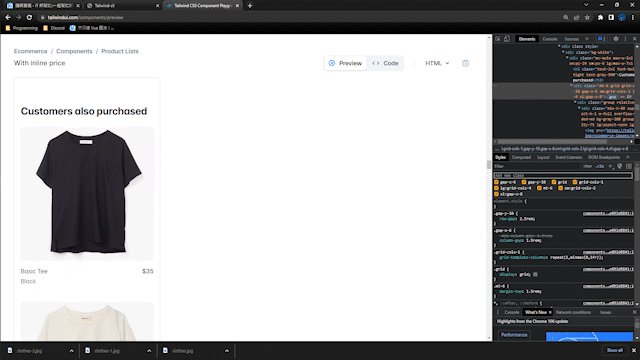
加上 RWD
<div class="container mt-12">
<h2 class="text-2xl font-bold">Customers also purchased</h2>
<div class="flex flex-wrap mt-6 gap-x-6 gap-y-10 lg:gap-x-8">
<div class="relative w-full group md:w-5/12 xl:w-1/4">
<!-- card -->
<div class="group-hover:opacity-70">
<!-- card 圖片 -->
<img src="./img/card/clothes.jpg" alt="clothes-black" />
</div>
<!-- card 圖片 end -->
<div class="flex justify-between mt-4">
<!-- card 文字 -->
<div>
<h3 class="text-sm">Basic Tee</h3>
<p class="mt-1 text-sm text-gray-500">Black</p>
</div>
<div>
<strong class="text-sm text-gray-900"> $35 </strong>
</div>
</div>
<!-- card 文字 end -->
<a class="absolute inset-0" href="#"></a>
</div>
<!-- card end -->
<div class="relative w-full group md:w-5/12 xl:w-1/4">
<!-- card -->
<div class="group-hover:opacity-70">
<!-- card 圖片 -->
<img src="./img/card/clothes-1.jpg" alt="clothes-aspen-white" />
</div>
<!-- card 圖片 end -->
<div class="flex justify-between mt-4">
<!-- card 文字 -->
<div>
<h3 class="text-sm">Basic Tee</h3>
<p class="mt-1 text-sm text-gray-500">Aspen White</p>
</div>
<div>
<strong class="text-sm text-gray-900"> $35 </strong>
</div>
</div>
<!-- card 文字 end -->
<a class="absolute inset-0" href="#"></a>
</div>
<!-- card end -->
<div class="relative w-full group md:w-5/12 xl:w-1/4">
<!-- card -->
<div class="group-hover:opacity-70">
<!-- card 圖片 -->
<img src="./img/card/clothes-2.jpg" alt="clothes-Charcoal" />
</div>
<!-- card 圖片 end -->
<div class="flex justify-between mt-4">
<!-- card 文字 -->
<div>
<h3 class="text-sm">Basic Tee</h3>
<p class="mt-1 text-sm text-gray-500">Charcoal</p>
</div>
<div>
<strong class="text-sm text-gray-900"> $35 </strong>
</div>
</div>
<!-- card 文字 end -->
<a class="absolute inset-0" href="#"></a>
</div>
<!-- card end -->
</div>
</div>